H5网站制作时总会遇到问题,或者进入测试阶段会遇到前期没有预想到的阻碍。作为一个过来人,在此总结一下H5网站设计时的经验,你要踩的坑,我都帮你填好了。
- 功能取舍
首先在做H5版面的时候,要明确自己想要什么,要到达什么样的效果。考虑自身的时间成本和人力成本,抉择要保留和去掉的功能。其次,H5页面在不同设备打开存在诸多兼容性和稳定性问题,想要保证H5的流畅轻便就必须抉择保留和去除的内容,从而保证用户的浏览体验。
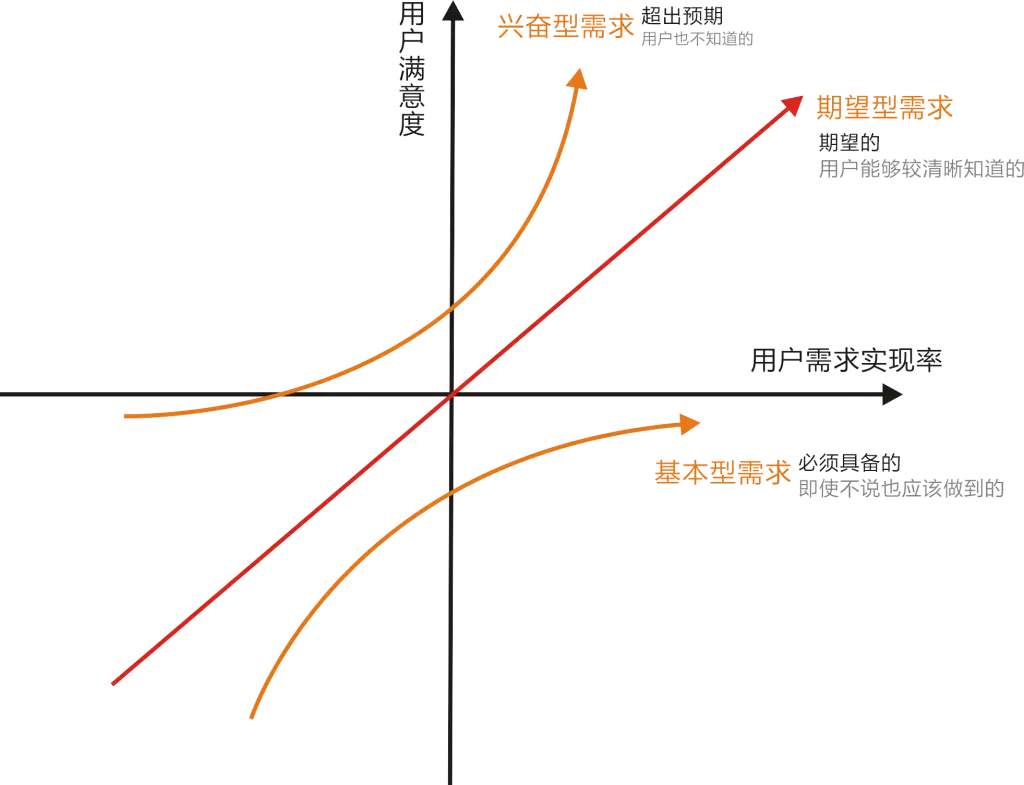
如何进行功能选择呢?根据自身产品定位,结合kano模型,做出功能分类,列出必备型需求和期望型需求以及兴奋型需求。H5虽然特点是轻便,但是满足兴奋型需求的功能还是要放在首位,因为它是产品的亮点,实现产品价值的重要支柱。

- 缓存优化
缓存优化的问题会影响到页面打开的效果,也最容易让用户失去耐心。加载缓存优化的策略:
- 加载某一内容的时候,给出加载进度条,确保下级界面打开的时候能够页面完整。
- 刷新和导航切换的时候做出加载效果。
这样不仅可以给用户安心感,如果没有加载动画,用户会感到迷茫不知所措,加载过的页面也不会出现画面错落。

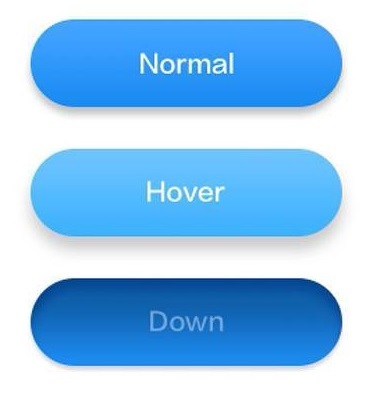
- 触控反馈
H5最关键的细节就是触控反馈,这是让用户感知产品的最好方式。在H5页面点击时按钮需要有三种状态,这需要耗费一定的时间成本。这属于期望型需求,在人力时间成本不足的情况下可舍弃。

H5设计在实际设计过程中会遇到各种问题,市面上有许多优秀作品可以借鉴学习,学习和吸收,思考分析他人的优缺点,自己遇到问题时才能得到良好的解决方案。