
在早期H5刚刚兴起的时候,人们对他的印象更像是一个移动的PPT,只支持滑动操作,交互是指衬托内容的绿叶。但现如今,越来越多的交互玩法层出不穷,形式与内容的影响越来越紧密,达到了超前的效果,来看看有哪些有趣的交互玩法吧!
- 单击交互
点击是最常见的手势,常用于页面切换。点击引导可以作为注释帮助用户理解H5内容,让用户跟着H5的节奏操作。
例如《带上希望的种子去北京》中,用户可以通过点击手势对行李箱进行“验货”,去深入了解H5设计的内容细节。

- 连击交互
连击交互在游戏类应用比较多。游戏类H5中通常连续点击产生的数值关联着积分排名,带有竞技性质的H5更能吸引用户参与。
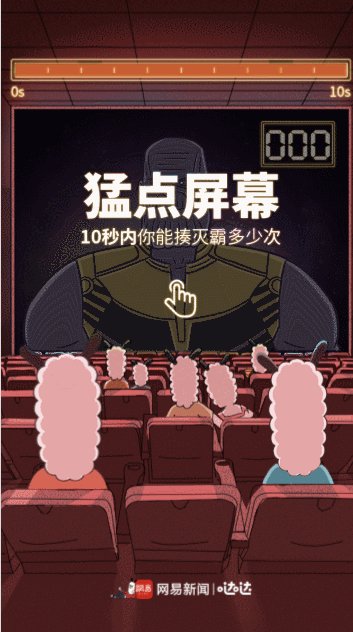
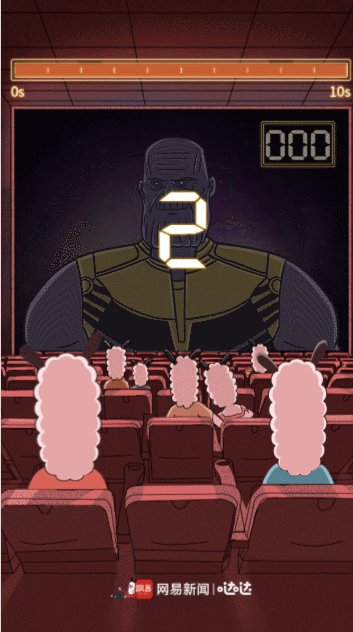
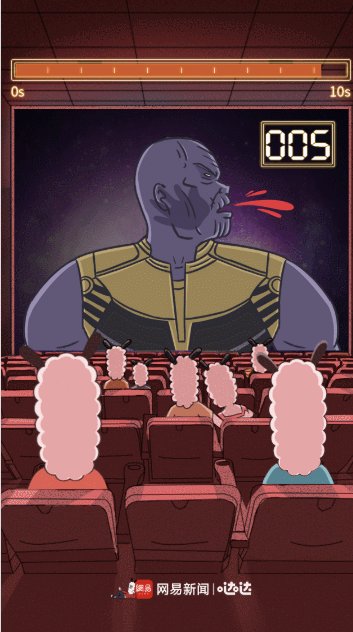
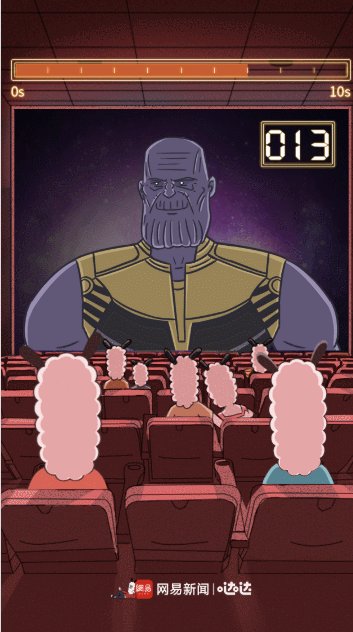
例如《漫威电影十周年》中的“揍”灭霸小游戏,用户连续点击屏幕,十秒内的点击数量将会生成全网排名。

- 长按交互
长按是用户根据H5引导,长时间接触页面。长按交互用户需要保持手指静止状态,为了避免乏味,应在设计时提示H5播放进度参考。
例如腾讯公益的《敦煌未来博物馆》中设计的风化过程展示,用户长按手机就能看到壁画随着年份推移逐渐风化的场景,以此来唤醒用户心中的文化保护意识。

- 拖拽交互
拖拽交互需要再长按交互的基础上进行滑动,从一个点拖到另一点,用户可自行控制速度。适合图片展示类的H5。
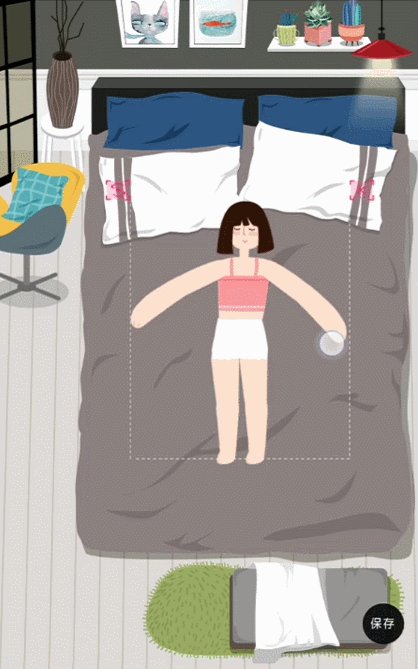
例如《睡姿大比拼》中用户可以拖动角色四肢,制作出各种有趣的睡姿。

- 重力交互
重力交互是非常直观的表现形式,用户可以轻易get到H5的趣味性,这也是手机硬件升级给H5设计带来的更多可能性。活用重力感应、陀螺仪、速度加速器等硬件去做H5的玩法创新,增加用户的代入感。
例如《一“陆”狂飙,极速挑战》中设置的赛车小游戏就是通过手机重力传感来控制小车的方向。

- 全景交互
全景交互是在屏幕中360°展示了全部景象,用户可以通过滑动来移动场景。这种类似VR的H5形式需要注重整个场景的设计,边界衔接必须足够流畅,更要注意全景加载内容较大,用户等待和画面卡顿的问题。
例如华为出品的《我的荣耀5G世界》中用全景交互呈现了未来的丰富多彩的5G世界。